
18 cosas que deberías tener en cuenta antes de lanzar tu web
Eres un diseñador web WordPress y has pasado semanas dando formato, escribiendo los textos y recopilando toda la información necesaria para poner en marcha tu nueva web en WordPress y por fin ha llegado el momento de ponerla en línea.
Pero crear una página web y lanzarla con todos y cada uno de los detalles funcionando a la perfección suele ser a veces una tarea difícil, especialmente si no eres un diseñador web WordPress.
Para intentar minimizar la posibilidad de cometer errores, lo mejor sería que tengas en cuenta cuales son los aspectos mas importantes de todo proyecto web.
Son varios los detalles y comprobaciones que deberás tener en cuenta antes de lazar tu nueva web, y en este artículo te detallamos cuales son los que consideramos mas importantes para todo nuevo proyecto, las comprobaciones que permitirán a tu proyecto comenzar con buen pie.
Haz un repaso general del diseño web y de la identidad del sitio
Tipografías
Las tipografías, junto a los colores y las imágenes son tres de los pilares fundamentales de todo proyecto.
La elección de las tipografías es un desafío, pero mas allá del diseño escogido, lo importante es que el proyecto siga un patrón coherente, en donde deberás intentar no sobrecargar el diseño con muchos tipos de fuentes diferentes, sino por el contrario optar por una o dos que logren dar personalidad al diseño.
Lo habitual es escoger un solo tipo de fuente para crear una identidad visual definida, o cuántica mucho dos diferentes tipos de fuentes, una para los titulares y otra para el cuerpo del texto.
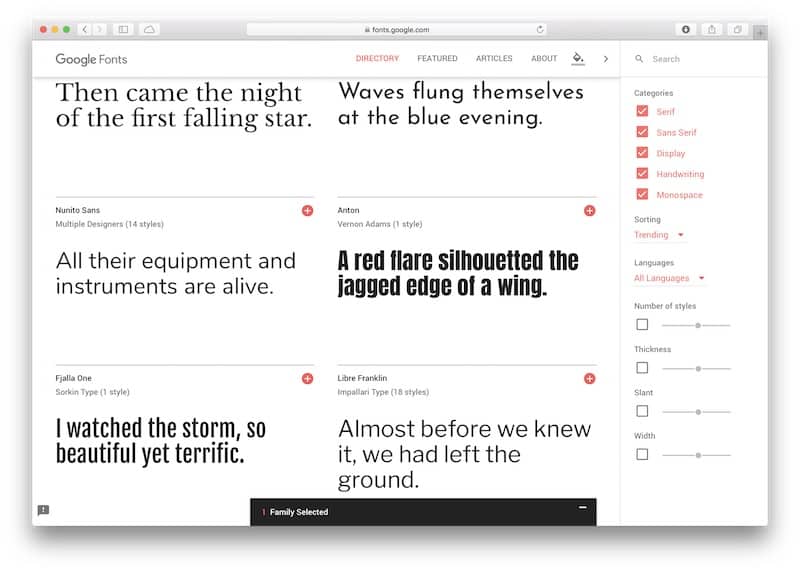
Escoger una fuente no es tarea sencilla, puesto que existen centenares de diseños, especialmente si decides echar mano a Google Fonts, uno de los recursos mas habituales en materia de tipografía.
Puedes dirigirte a la web de Google Fonts para echar un vistazo al enorme catálogo disponible. Incluso permite cargar tu propio texto, con el propósito de tener una apreciación exacta de como lucirá lo que quieres transmitir en tu web, haciendo que la elección resulte mas sencilla.
Paleta de colores de tu diseño web
Al igual que con la tipografía, los colores también deberán seguir un patrón bien definido, algo que todo diseñador web en WordPress debe tener presente en todo momento.
La elección de la paleta de colores está directamente relacionada con lo que desees transmitir y mas allá de una cuestión puramente estética, será importante que la paleta guarde cierta coherencia a lo largo de todas las páginas que componen al sitio.
Habitualmente serán como máximo dos colores, además del blanco y el negro los que den identidad visual a tu proyecto y será importante que utilices siempre las mismas tonalidades.
Si escoges supongamos un color verde, intenta siempre utilizar la misma tonalidad para todos los elementos que componen la página, ya sea fondos, botones, formularios, etc.
Imágenes
Las imágenes, ya sea fotografías, gráficos o diagramas, son uno de los elementos que darán identidad a un diseño web.
Y no solo se trata de un elemento importante para lograr transmitir correctamente el mensaje de tu web, sino que además deberás prestar especial atención a la calidad, como así también a sus dimensiones y peso.
Una imagen de baja calidad dañará la imagen de tu web, pero una imagen demasiado grande tampoco resultará de utilidad, ya que desperdiciará recursos y hará que el sitio tarde mas en cargar.
Es importante encontrar el equilibrio entre una imagen de buena calidad, al mismo tiempo que esté correctamente optimizada para que su peso no acabe perjudicando la velocidad de la web.
Además es importante recordar la importancia de optimizar las imágenes de cara al SEO, añadiendo los atributos ALT y TITLE, que siempre deberá estar relacionados con el texto que las imágenes tienen alrededor.
Logotipo y Favicon
El logotipo es la principal seña de identidad de todo proyecto web, aunque no deberíais descuidar el Favicon, un pequeño detalle que muchas veces suele pasarse por alto y que es bastante sencillo de implementar.
Revisar en enlazado de la web
Luego de haber comprobado el apartado visual de la web, los colores, imágenes y tipografías, habrá llegado el momento de echar un vistazo a lo que ocurre bajo el capó.
La estructura de la web deberá funcionar tal como ha sido diseñada, sin errores que conduzcan a los visitantes a un callejón sin salida.
Comprobar todos los enlaces
El enlazado es la espina dorsal de toda web y es algo que deberás comprobar minuciosamente antes de lanzar un nuevo proyecto. Deberás prestar especial atención a todos los enlaces que componen la estructura interna de tu web, ya sea en el menú, los botones o los formularios de contacto.
Además deberás comprobar los enlaces salientes, tanto de los artículos del blog, como así también de las cuentas de tus redes sociales. Esto es importante no solo para que la experiencia de usuario sea óptima, sino que también es un punto a considerar si te preocupa lograr establecer una buena relación con los motores de búsqueda.
Atención a los formularios
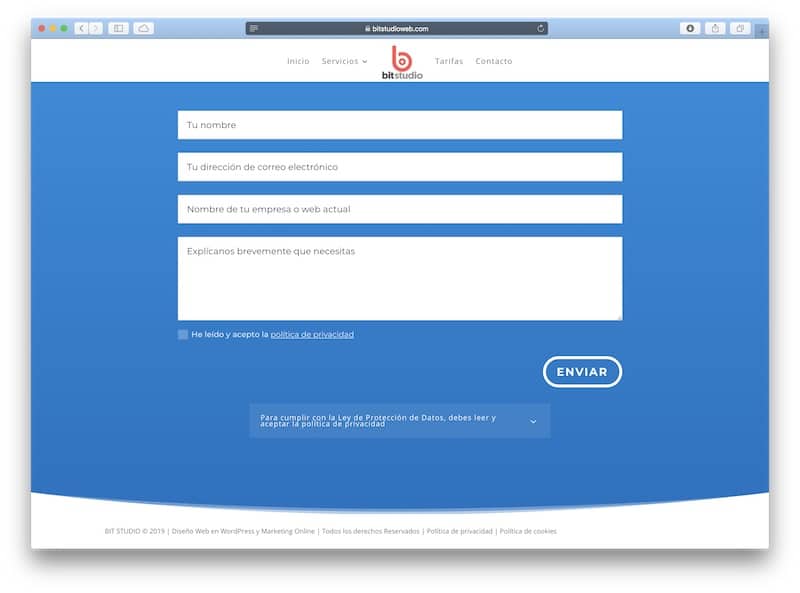
Un formulario de contacto no solo deberá guardar coherencia visual y poseer un diseño bonito, sino que además es el punto mas importante en todo proyecto web, ya sea que tu interés sea captar suscriptores o vender un servicio.
Comprueba que el formulario funciona del modo que lo has ideado y que el email que has configurado reciba los datos.
Si la información que ingresan tus posibles clientes o suscriptores nunca logra arribar a destino, se perderá el propósito fundamental de tu web, ya que no podrán contactar contigo.
No olvides revisar los botones
Comprueba que los vínculos en cada uno de los botones estén enlazados correctamente y lleven al usuario exactamente a donde tu quieres.
Revisar el enlazado al contenido para suscriptores
Si estás pensando en captar suscriptores y obsequiarles algo, recuerda comprobar que los enlaces a las descargas funcionan correctamente.
Si tus suscriptores nunca logran descargar un contenido específico para usuarios registrados, seguramente se sentirán defraudados. Asegúrate de que todos los enlaces funcionan como es debido.
Comprueba el menú
Es importante que los usuarios puedan navegar por tu web en forma sencilla, y el menú desde donde enlazarás a las diferentes secciones del sitio, es una pieza clave.
Los enlaces del menú apuntarán a las diversas páginas, categorías y tags, es decir a las diferentes secciones que conforman la web. Comprueba que todos los enlaces funcionan como es debido.
Revisa la estructura de las secciones, categorías y páginas
El enlazado entre categorías y páginas de WordPress es una de las claves en toda arquitectura web, especialmente si has planeado una lógica de URLs de tipo SILO.
Antes de poner en marcha la web será importante comprobar que toda la estructura de la web está enlazada como es debido no solo para lograr una buena experiencia de usuario, sino además para que estés seguro de que el SEO interno siga el camino previamente establecido.
Estructura de enlaces
Si junto con el sitio planeas poner en marcha un blog, uno de los puntos mas importantes es la estructura de enlaces que elijas para las entradas.
WordPress ofrece múltiples posibilidades, e incluso te permite crear tu propia estructura personalizada. La lógica de URLs de WordPress puede además ser modificada mediante la utilización de las categorías, puesto que puedes anteponer la URL de la categoría a la estructura final, si así lo deseas.
Lo que yo siempre recomiendo es utilizar el nombre de la entrada como estructura de URLs, algo que podrás lograr al escoger
/%postname%/
en los ajustes del gestor de contenidos.
Un repaso a la estructura técnica que todo diseñador web WordPress debería considerar
Luego de haber revisado el apartado gráfico y el enlazado interno y externo, habrá llegado el moneo de comenzar a comprobar que el funcionamiento técnico de la web sea el esperado.

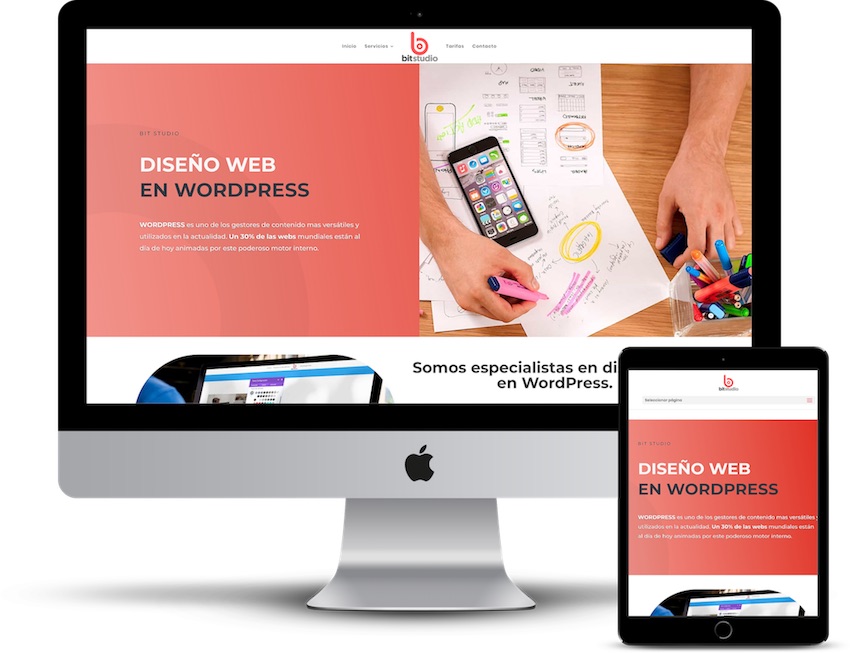
Diseño responsivo
Comprobar que el formato responsivo del sitio funcione tal como ha sido diseñado.
Es importante revisar la web accediendo desde dispositivos móviles con pantallas de diferentes tamaños, con el propósito de comprobar que las cosas lucen como deberían, sin importar las dimensiones de la pantalla.
En muchas oportunidades hay elementos que no lucen bien, a pesar de que trabajes con una plantilla responsiva. En ese caso deberás ajustar las características de esos elementos para la versión móvil, algo bastante sencillo de ejecutar si haces tu diseño web en WordPress con la plantilla DIVI.
Si eres diseñador web en WordPress tal vez conozcas algunas herramientas en línea como mobiletest.me que pueden facilitar esta labor, aunque nunca estará demás comprobar el funcionamiento de la web utilizando dispositivos reales.
Comprueba la web en diferentes tamaños de pantalla
Mas allá del diseño responsivo, es también importante estar seguros de que la web lucirá bien en monitores con diferentes resoluciones, tamaños y reproducciones de color.
Presta especial atención a las pantallas pequeñas y de baja resolución, ya que las fuentes y las imágenes podrían no verse bien en ese tipo de configuración.
Metadescripción y títulos SEO en páginas y entradas del blog
Es importante que la web que estás a punto de lanzar cuente con una optimización SEO básica, que le permita iniciar con buen pie su relación con los motores de búsqueda.
Una de las claves de esta optimización son las descripciones meta que deberás añadir a todas las páginas, y a las entradas si es que también has configurado un blog.
Tal como es habitual en WordPress, siempre es mas sencillo si utilizas una herramienta adecuada. El plugin Yoast SEO es uno de los mas completos y tal vez el mas popular dentro de su especialidad, un aliado fundamental de cara a la optimización SEO de tu sitio.
Con éste útil complemento para WordPress serás capaz de cubrir todas las necesidades SEO.
Estructura de títulos
Cada página y entrada deberá tener un único título H1, pero es también importante enriquecer el contenido con títulos H2 y H3.
Revisa la configuración de las descripciones meta y de las etiquetas H1, H2, H3, H4, etc.
Titulo y descripción corta del sitio
Así como configuramos la identidad del sitio con el logo y el favicon, otro punto no menos importante es el título que le darás a la web.
Si bien lo mas probable es que no muestres el título del sitio en la pantalla de inicio, lo cierto es que seguramente querrás mostrarlo en los resultados de búsqueda.
Mapa del sitio
Una vez que has definido la lógica de URLs y has configurado correctamente las categorías, habrá llegado el momento de informar a los motores de búsqueda acerca del contenido del nuevo sitio.
No olvides aplicar la etiqueta «noindex» a las páginas y entradas que no quieres que los motores de búsqueda indexen. Para esta tarea una vez más Yoast SEO será tu aliado, ya que los podrás hacer en forma muy sencilla desde la misma interfaz del plugin, al momento de editar cada una de las páginas o entradas.
Con este mismo plugin podrás generar un sitemap, que luego podrás enviar a Google y Bing a través de Search Console y Webmaster Center, respectivamente.

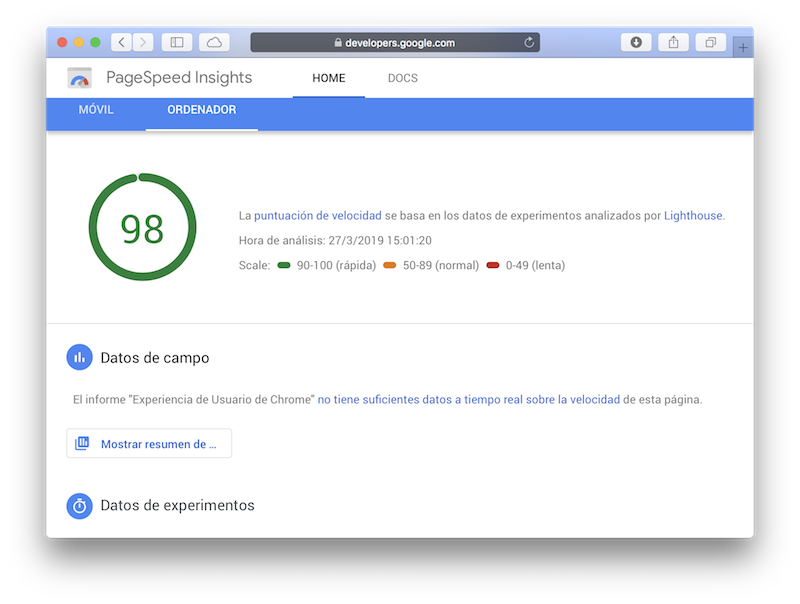
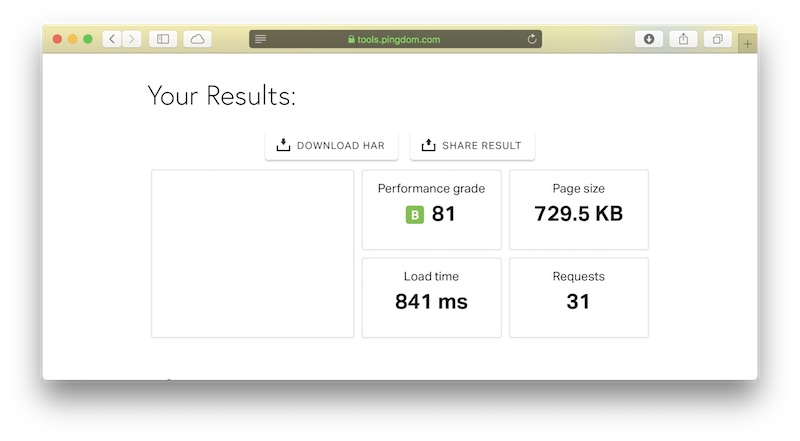
Velocidad de carga
La velocidad de carga es uno de los tantos factores que Google tiene en cuenta a la hora de posicionar los sitios web, por lo que una web rápida será esencial para lograr establecer una buena relación con los motores de búsqueda.
Se considera un nivel aceptable cuando hablamos de tiempos de carga por debajo de los 3 segundos, aunque el objetivo de toda buena optimización WPO debería establecerse por debajo de 1 segundo, aunque ciertamente no siempre es posible obtener esos resultados.
Conclusión
Seas un diseñador web WordPress aficionado o profesional, estoy seguro de que este listado de elementos que tienes que revisar antes de lanzar una web te resultará de gran utilidad.






 En Pingdom Tools logró un tiempo de carga de 841 ms y su peso total quedó apenas por encima de los 700 kb. En PageSpeed Insights logró un puntaje de 98 para dispositivos de sobremesa y de 93 para móviles.
En Pingdom Tools logró un tiempo de carga de 841 ms y su peso total quedó apenas por encima de los 700 kb. En PageSpeed Insights logró un puntaje de 98 para dispositivos de sobremesa y de 93 para móviles.